
- 4.代码使用
- 4.1 [A]swfObject调用
- 4.2 [B]object调用
- 4.3 [C]Ebemb调用
- 4.4 [D]JS形式调用
- 4.5 函数接口
- 4.6 广告相关
- [1] 前置广告
- [2] 视频广告
- [3] 暂停广告
- [4] 角标广告
- [5] 后置广告
- 4.7 开灯关灯
- 4.8 高清模式
- 4.9 分享模式
- 4.10 视频模式
- 4.11 RTMP点播
- 4.12 RTMP直播
- 4.13 视频结束动作
- 4.14 色彩自定义
- 4.15 移动终端适配(New)
- 4.16 HLS直播(m3u8适配)
- 4.17 适配PC/安卓/苹果
- 4.18 收费模式(节目预览)
5.13 极酷阳光播放器PHPvod Studio视频点播系统的应用
- Discuz! X是康盛公司(Comsenz)推出的一个以社区为基础的专业建站平台,让论坛(BBS)、社交网络(SNS)、门户(Portal)、群组(Group)、开放平台(Open Platform)应用充分融合于一体,帮助网站实现一站式服务。
DiscuzX3.2/DiscuzX1.5酷播视频插件(添加自定义视频播放器)
1. 本视频插件支持DiscuzX3.2/DiscuzX1.5;
2. 是以自己定义的视频插件形式直接添加到dz论坛的编码中,非常方便论坛用户使用;
3. 本实例已实现跨平台播放,支持PC,安卓,苹果终端观看(要求是mp4格式视频);
酷播官方应用教程:
-
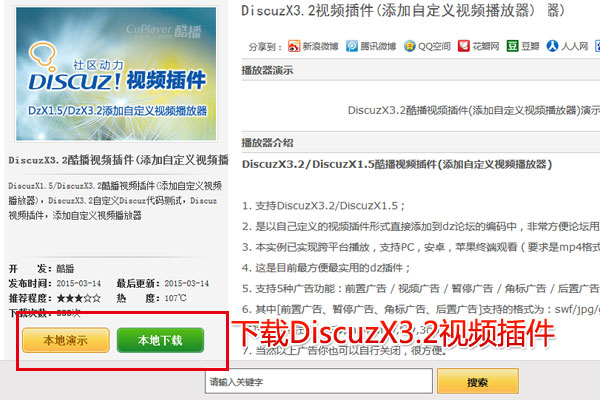
请下载DiscuzX3.2/DiscuzX1.5酷播视频插件点此下载(支持DzX3.2/DzX1.5),并解压。也可以打开这个页面进行下载 http://www.52player.com/VideoPlayer/2015/031457.html
- 完整教程:

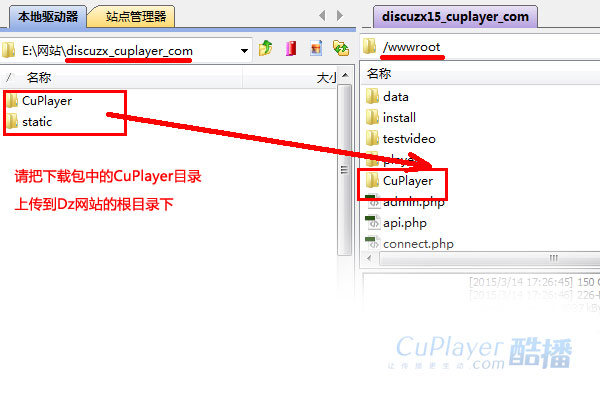
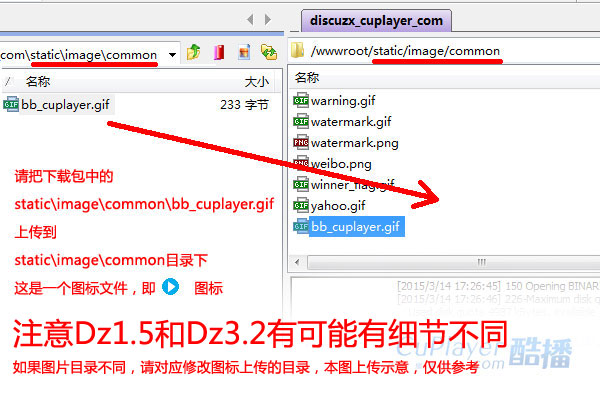
下载酷播视频dz插件

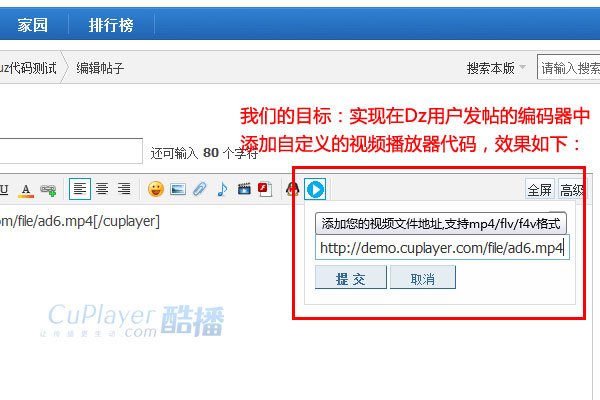
- 这是要实现的目标效果:

- 这是要实现的目标效果:

如果上面是上传的 CuPlayer 和 static 两个目录,那么下面这步,可以省略,跳过
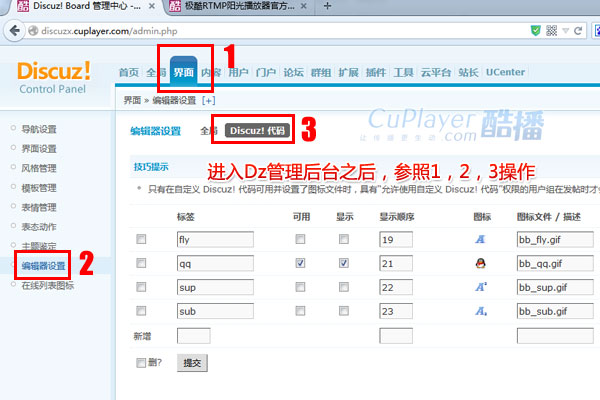
- 进入dz管理后台操作界面,参考如下操作:

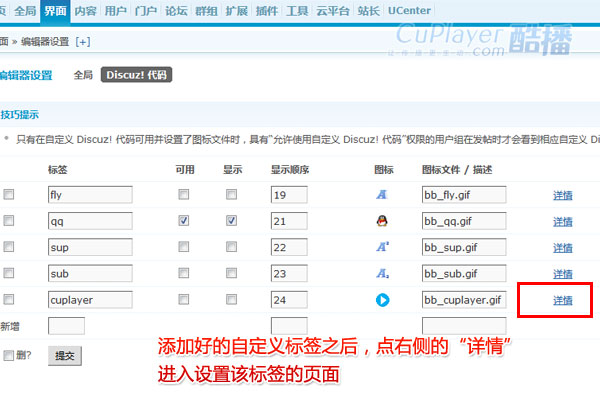
- 添加自定义标标签

- 添加自定义标标签

- 添加视频自定义详细的参数代码

以上涉及的代码,附上,代码A区:
<div class="video" id="CuPlayer"><script language="JavaScript">
var vID="";var vWidth=650;var vHeight=400;var vFile="/CuPlayer/CuSunV2set.xml";var vPlayer="/CuPlayer/player.swf?v=2.5";var vMp4url="{1}";var vPic="/CuPlayer/images/startpic.jpg";</script>
<script class="CuPlayerVideo" data-mce-role="CuPlayerVideo" type="text/javascript" src="/CuPlayer/images/AsComV3.js"></script></div>
以上,内容B区 / 内容C区 / 内容D区 的添加的内容参考:
内容B区:
[cuplayer]test.mp4[/cuplayer]
内容C区:
添加您的视频文件地址,支持mp4/flv/f4v格式
内容D区:
请输入您的视频文件地址(mp4/flv/f4v):
- 启用刚才添加的视频播放器标签

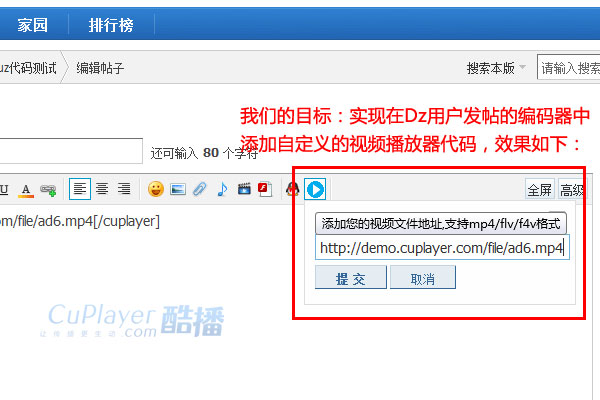
- 完成,进入用户发帖的界面,你可以看到,现在新增加了一个小按钮,点击它,就可以添加视频地址了

- 效果如下,不错吧?本插件已实现跨平台播放,支持PC,安卓,苹果终端观看(要求是mp4格式视频)