纯HLS(m3u8)跨平台技术(HLSPlayer,m3u8Player跨平台多终端)
纯HLS(m3u8)跨平台技术(HLSPlayer,m3u8Player跨平台多终端)
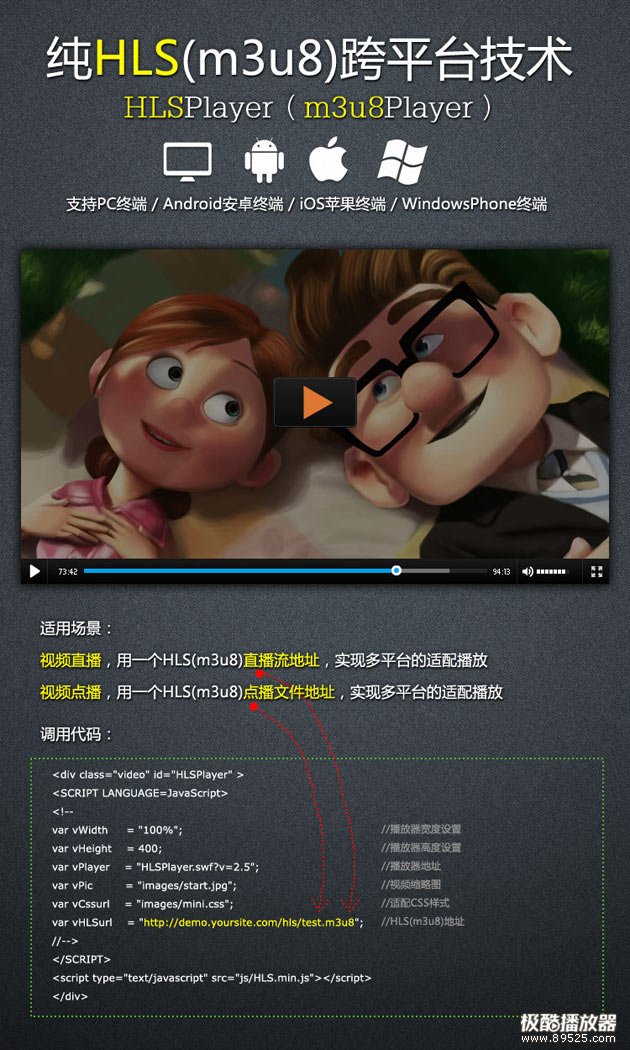
1. 这是一款支持m3u8地址在PC电脑端和移动端(安卓Android,苹果IOS等)播放视频的播放器。
2. 注意:本实例仅支持hls(m3u8)地址,不支持flv,mp4,mov,f4v,3gp格式,这点请特别注意!
3. 本实例做了跨平台的适配, 支持PC终端,Android安卓终端,iOS苹果终端,WP终端的正常播放。
* 提示1:本实例请在IIS/Apache等网站环境下测试;
* 提示2:本实例仅支持hls(m3u8)/不支持flv,mp4,f4v;
* 提示3:本实例要求用户自身有实现HLS技术,即输出了HLS(m3u8)地址,比如用wowza流媒体软件输出;
测试实例和下载: http://www.52player.com/VideoPlayer/2014/121751.html

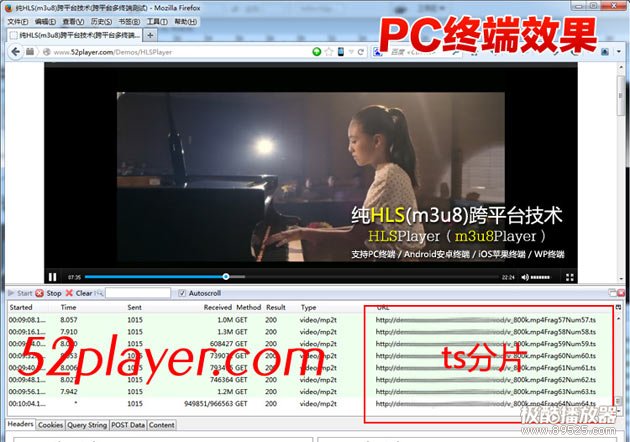
PC效果:
安卓效果:
纯HLS(m3u8)跨平台技术(HLSPlayer,m3u8Player跨平台多终端)
- <!--HLSPlayer代码开始-->
- <div class="video" id="HLSPlayer" >
- <SCRIPT LANGUAGE=JavaScript>
- <!--
- /*
- * HLSPlayer参数应用=======================
- * @param {Object} vID ID
- * @param {Object} vWidth 播放器宽度设置
- * @param {Object} vHeight 播放器宽度设置
- * @param {Object} vPlayer 播放器文件
- * @param {Object} vHLSset HLS配置
- * @param {Object} vPic 视频缩略图
- * @param {Object} vCssurl 移动端CSS应用文件
- * HLSPlayer参数应用=======================
- * 提示1:本实例请在IIS/Apache等网站环境下测试
- * 提示2:本实例仅支持hls(m3u8)/不支持flv,mp4,f4v
- */
- var vID = "";
- var vWidth = "100%"; //播放器宽度设置
- var vHeight = 400; //播放器宽度设置
- var vPlayer = "HLSplayer.swf?v=1.5"; //播放器文件
- var vHLSset = "HLS.swf"; //HLS配置
- var vPic = "images/start.jpg"; //视频缩略图
- var vCssurl = "images/mini.css"; //移动端CSS应用文件
- //HLS(m3u8)地址,适配PC,安卓,iOS,WP
- var vHLSurl = "http://demo.cuplayer.com:8011/hls2-vod/test.mp4.m3u8";
- //-->
- </SCRIPT>
- <script type="text/javascript" src="js/hls.min.js?rand=3396fsa778"></script>
- </div>
- <!--HLSPlayer代码结束-->
热门文章推荐
- 常用MIME类型(Flv,Mp4的mime类型设置)
- 纯HLS(m3u8)跨平台技术(HLSPlayer,m3u8Player跨平台多终端)
- DiscuzX3.2酷播视频插件(dz论坛自定义视频插件带广告
- [微信视频]实现网站中的视频在微信平台上正常播放(超多组图)
- [rtsp]海康威视监控摄像头实现web端无插件监控实拍效果
- 很酷,酷播wordpress视频插件(支持PC/安卓/苹果跨平台播放)
- [组图]微信视频技术:支持微信视频直播和视频点播
- [AS3]as3.0的rtmp流媒体播放器写法源代码示例